Magento2 How to create a custom email template


Creating an email template is simply a 2 step process:
- Creating and defining email_templates.xml config
- Creating the email template inside module view directory.
Step 1: Go a head and create email_templates.xml file under module etc directory. So it should be Vendor/Module/etc/email_templates.xml
Next define the email template inside email_templates.xml:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Email:etc/email_templates.xsd">
<template id="custom_email" label="Custom Email" file="custom_email.html" type="html"
module="Vendor_Module" area="frontend"/>
</config>
Step 2: Create the template file custom_email.html under Vendor/Module/view/frontend/email directory
Vendor/Module/view/frontend/email/custom_email.html
{{template config_path="design/email/header_template"}}
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<h1>Hello World!</h1>
<p>This is my custom email template.</p>
<h2>What is Lorem Ipsum?</h2>
<p><strong>Lorem Ipsum</strong> is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
</p>
<h4>Why do we use it?</h4>
<p>The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters.</p>
</td>
</tr>
</table>
{{template config_path="design/email/footer_template"}}
In our template we have imported header and footer templates, so they should be included when we send the email.
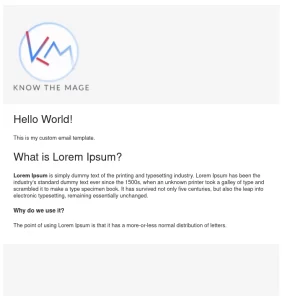
Try sending email using defined email template and the output should be similar image below: