Magento – How to display all products on the home page


To add all products at home page just go to your admin panel, navigate to CMS -> Manage Pages and then from pages click on your selected homepage ( as in my case it is home) and add the following code snippet into the WYSIWYG:
{{block type="catalog/product_list" name="home.catalog.product.list" alias="products_homepage" template="catalog/product/list.phtml"}}
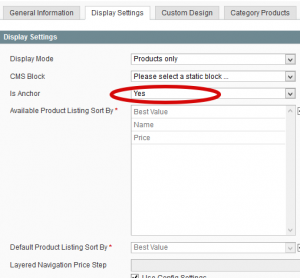
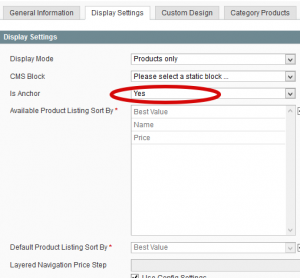
Now go to categories and from Display Settings tab set the Is Anchor select field to “yes”.


By Specific Category
To get categories & sub-categories of a specific category, category id should be known. Just mention the category_id inside the block code, the desired category will be loaded.
{{block type="catalog/product_list" name="home.catalog.product.list" alias="products_homepage" category_id="3" template="catalog/product/list.phtml"}}
Control the number of columns in product listing
To control the number of columns in product listing, use the below code:
{{block type="catalog/product_list" name="home.catalog.product.list" alias="products_homepage" category_id="3" column_count="4" template="catalog/product/list.phtml"}}
Where the column_count value is the number of columns.
Setting Block Permissions
In order to show block on frontend, add and set the permissions of blocks to Allowed
Navigate to System > Permissions > Blocks
Now click on Add New Block button. Specify block name catalog/product_list & allow the Block by selecting YES from the Dropdown items.
![]()
![]()